White Space is Never Wasted Space: Most Underrated, Yet Most Powerful Design Tool
Written By Krystin Brecheisen
What is White Space in Design?
White space, or negative space, is the area around the content, images, and text in a design. White space should be utilized in all forms of design, from print to digital media to web to packaging. The goal of white space is to reduce the amount of content a viewer sees all at once, and facilitate clear communication between the message/design and the viewer.
Why Utilize White Space? What are the Benefits in a Design?
1. Readability: Simply put, it makes your design more readable. It makes your content easier to follow and effectively gets your point across to viewers. Sounds like a WIN-WIN!
2. Attention Grabbing: The more white space that surrounds an object or text within a design, the more attention it gains from the viewer. This might seem counterintuitive because most people think that the bigger or brighter an object can be, the more attention grabbing it is.
FALSE! In most cases anyways. White space also helps to move the viewer’s eyes across the page and direct their attention towards specific, important content.
3. Creates Visual Hierarchy: Visual hierarchy is organizing content in a way that helps the audience easily proceed and understand the information they see. The attention span of today’s viewer is less than that of a goldfish…so brands usually only have a few brief seconds to grab a viewer’s attention! Most people tend to scan a page or design quickly instead of taking time to read or engage fully with it. Visual hierarchy is needed to direct attention to the most important information or a call to action.
4. A Place to Rest: White space creates breathing room in a design so the viewer does not get overwhelmed with content. If a design is text and image heavy, the human brain tends to skip over the whole thing because it is too much to take in all at once. Utilizing white space helps create balance between areas of content and areas of rest.
Did you know?
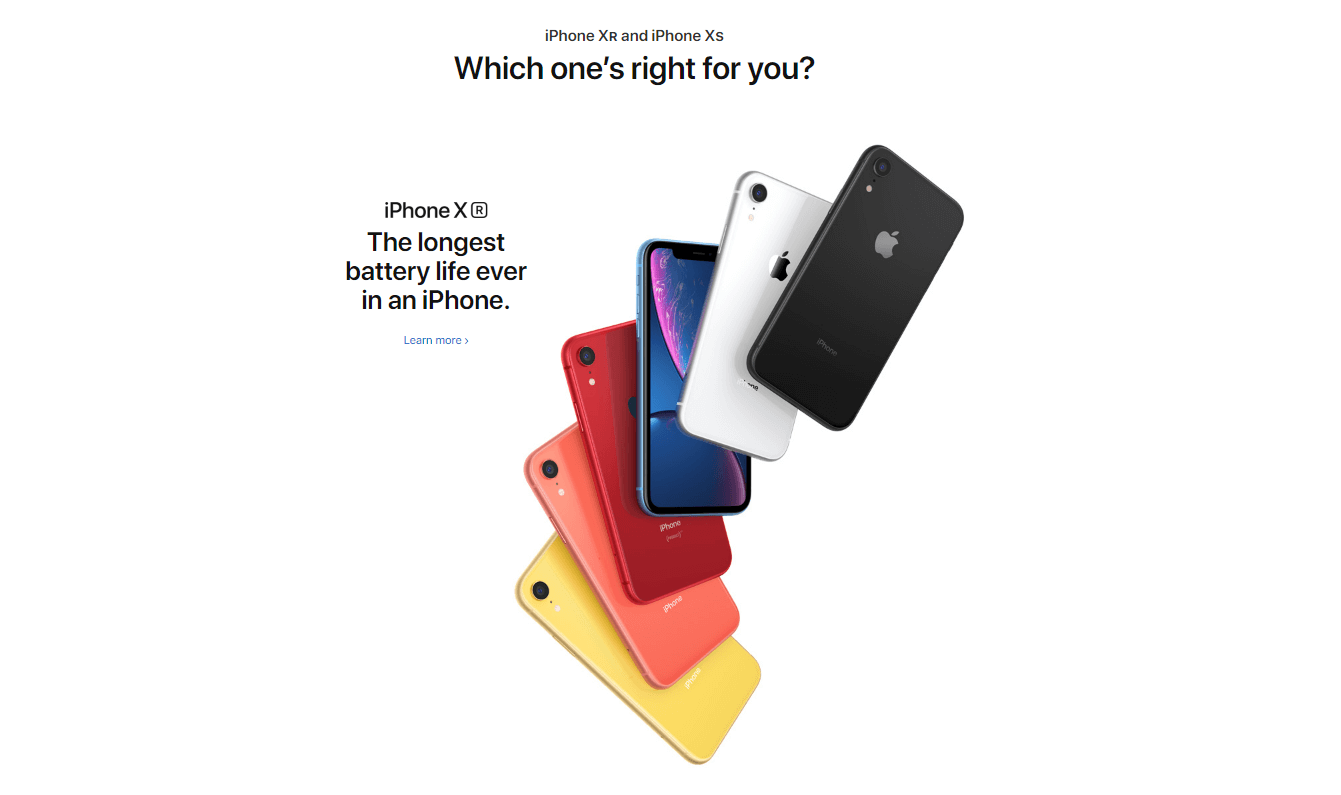
White space doesn’t have to always be white! Any blank or colored background space behind the design elements can be considered white space.
White space is NOT wasted space. Many businesses and brands think that cramming as much content into a design is the best bang for their buck. More content means more of their message is getting shown to their audience, right? WRONG…if done incorrectly! Effective use of white space can allow a good amount of content to still be aesthetically pleasing, allowing the viewer to spend more time and attention with the design.
White space gives your design/brand a sense of sophistication. Effective use of white space, paired with powerful typography and images, will allow your message to be clear and concise, leaving a lasting impression on your audience.